First of all, let’s explain what AJAX means: Asynchronous JavaScript and XML.
Ajax will allow us to update a web page by making asynchronous calls to the web server exchanging small pieces of data; this means that we could update content of a web page without having to reload the entire page.
Asynchronous: means that the communication between the Web Browser and the Server happens with no timing requirement for the transmission.
JavaScript: is a scripting language that allows creating dynamic webpages it provides client-side scripting that can modify the looks and how the web page operates.
XML: this is the eXtensible Markup Language, designed for transport and storage of data.
Pre-Ajax webpages
Before AJAX existed, when the massive Internet started to grow all websites were constructed as a set of multiple complete HTML pages and whenever an action was performed by the user, this action requested a complete page to be loaded from the server, this was proved to be inefficient both in data transfer and user experience.
Since you had to load a complete page in order to perform perhaps a small change in the webpage this generated large amount of data to be transferred to accomplish this. And from the user experience perspective, the end used most of the times had to see the webpage goes blank and then loaded again.
Ajax under the hood
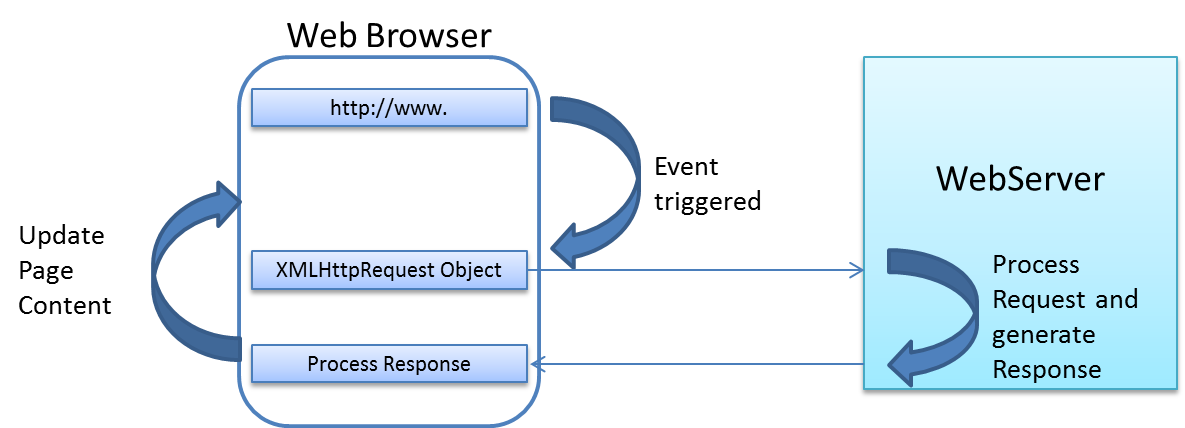
Let’s try to explain how Ajax works in a simple step by step description:
1) User loads a web page
2) An event is triggered (manually or automatically)
3) The browser generates an HTTP Request to the web server
4) The web server process the HTTP Request and returns a response
5) The browser process the response and updates the web page content

Web Browser support
All major browsers support AJAX. The XMLHttpRequest object is supported by all the modern browsers (Firefox, Chrome, Internet Explorer 7 and up)
Now a days, all modern browsers (Internet Explorer 7 and up, Firefox, Chrome, etc.) have a built-in XMLHttpRequest object. For Internet Explorer 5 and 6, you can create an ActiveXObject to perform AJAX operations, for instance you can do the following:
Syntax for creating an XMLHttpRequest object:
var xmlHTTPRequest;
if (window.XMLHttpRequest)
{// Validation for Internet Explorer 7 and upo, Firefox, Chrome, etc
xmlHTTPRequest = new XMLHttpRequest();
}
else
{// Web browser is Internet Explorer 5 or 6
xmlHTTPRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
