Most of you have android devices and you use widgets daily. So why not make a widget by yourself? Let us start knowing Android App widgets.
App widgets are small applications which can be embedded in other applications. They receive periodic update. These views are called widgets in user interface. There is app widget host which can be defined as an application component which is able to hold other app widget. App widget can be published using an App Widget Provider. We already had an introduction to widgets in chapter one.
Widgets continuously refresh data so it will consume battery and bandwidth in limited mobile data plans. Refreshing interval should not be very short because it will reduce the life of battery and you would have to charge your device frequently. A widget is a quick view of your app’s functionality and data. Users are allowed to move widgets along the home screen and in certain cases they can be resized. Widgets are also allowed to be placed in your device’s lock screens.
3.7.1 Types of Android widgets
As we know from the first chapter that we have four types of widgets:
- Information widget
- Collection widget
- Control widget
- Hybrid widget
1. Control Widgets: They may or may not display results in details. These widgets provide power to user by giving the ability to control the app without even opening it. For example in android device we have a status bar at top of the screen. If you pull it vertically downward then you can see small icon-like things saying Wi-Fi, Bluetooth, GPS, Mobile data, etc. All of these widgets are example of control widgets. You can turn on your Bluetooth without opening the app or going to settings and then doing a lot more heavy search work. In some devices you have to remember where the Bluetooth control of your device is! Anyways, we are blessed with these miniature apps to help us.
2. Information Widgets: These widgets display or notifies user with important headlines and updates itself with time. Generally if we touch a widget then the related app is launched. Detailed information is listed in this type of widget. Example would be weather widget. Generally on your home screen you will see some information about your current location. It may include time, place, type of weather, etc. If you touch such a widget, you will immediately see the associated weather app in front of you which may even ask you to update it, etc. In short a detailed list would be in front of you.
3. Collection Widgets: These widgets display collection of information which belongs to same category. Example would be list of images, list of e-mails in your inbox. This type of widget can scroll vertically. They provide two functionalities i.e., they allow you to surf through the collection and they also allow you to read a particular item. Example is your gallery. You are presented with a list of images and you are also allowed to view images minutely.
4. Hybrid Widget: These widgets combine features of all the three types of widgets. Practically, we find these widgets a lot more in common use as compared to other widgets.


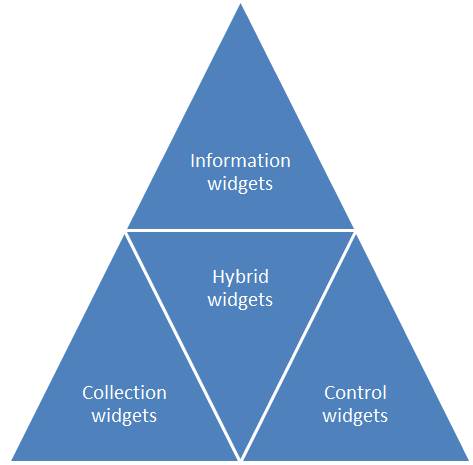
Figure - Android Widget Types and their relationship
3.7.2 Creating an Android Widget
For creating an Android app widget, we need three important things and they are:
- AppWidgetProviderInfo Object: This is defined in xml. This describes the metadata like update frequency of app, App widget’s layout, etc.
- AppWidgetProvider class implementation: This is the class where we programmatically interface with app widget by methods which are based on broadcast events. This is going to tell us about the app widget’s status like update, enable, disable, delete, etc.
- View layout:It is defined in XML. It defines the initial layout for app widget.
- Configuration Activity: This is optional. It is launched when user want to modify App widget settings

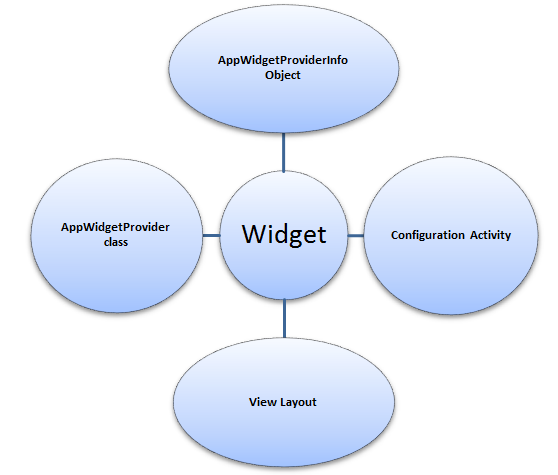
Figure - Creating an Android App Widget
You must be thinking, omg! What are these things? Trust me in this context even I have same views like you. Widgets are kind of weird things but don’t worry we will make friends with widgets also. You have to be a little bit patient while programming.
We shall understand them slowly step by step:
First step to do is to open your IDE and create a project and name it something of your interest. I am going to name it AppWidgetEx. Now right-click on the package name com.android.tution.Widgets and add a class. For convenience name it as I do in this project. Creation of class is already explained to you in previous chapter. So I am just skipping that step. Now open your manifest file and code it as listed in following diagram:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.tution.Widgets"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.android.tution.Widgets.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<receiver
android:name=".Widget"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/example_widget" />
</receiver>
<activity
android:name=".Configure"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_CONFIGURE" />
</intent-filter>
</activity>
</application>
</manifest>
Figure - manifest file of AppWidgetExample App
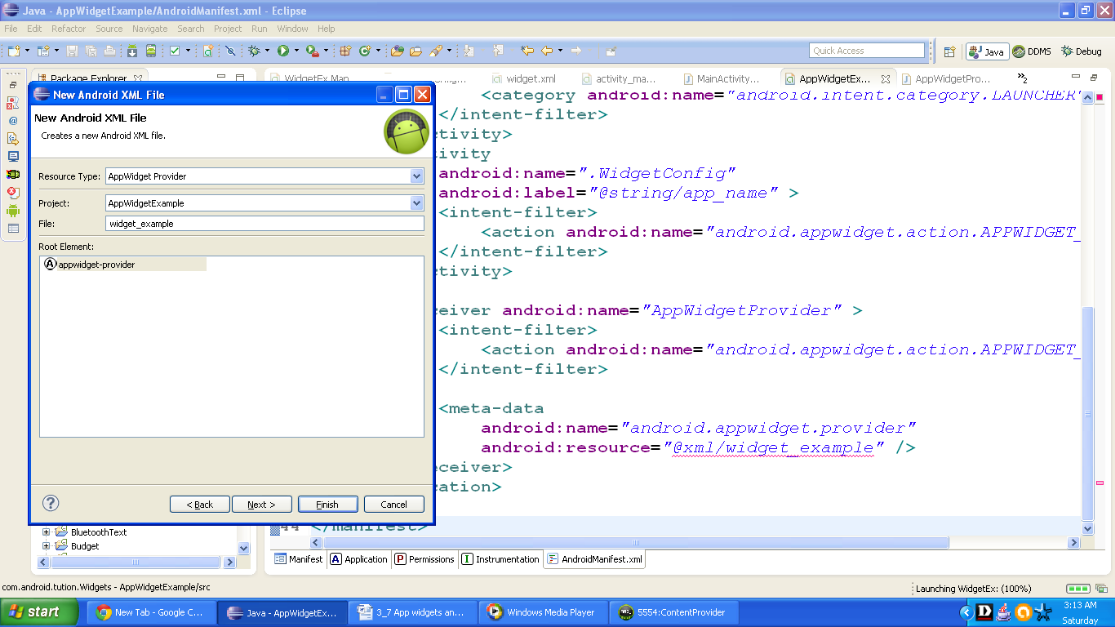
Go through the manifest file so that you can inter-relate the terms in following text paragraphs. We have added a <receiver/> tag in manifest file. We are declaring the name of AppWidgetProvider which is Widget in our example. In the metadata we are defining the resource which is an xml file.You would have noticed a red underline in metadata on android:resource=”@xml/example_widget”. This is because we don’t have any xml file as such. Let us create an xml file. Right click on package name->New->Android XML file. Now go to resource type and select AppWidget Provider and name it exactly as you did in manifest file i.e., example_widget or widget_example. Just remember what you have named that’s it and its easy. Now hit Finish button. See the snapshot below if you have any confusion.

Figure - Creating the xml file of AppWidgetProvider
After this step you will be prompted with AppWidgetProvider xml now double-click on the label and you shall be prompted with a form as shown in following snapshot:

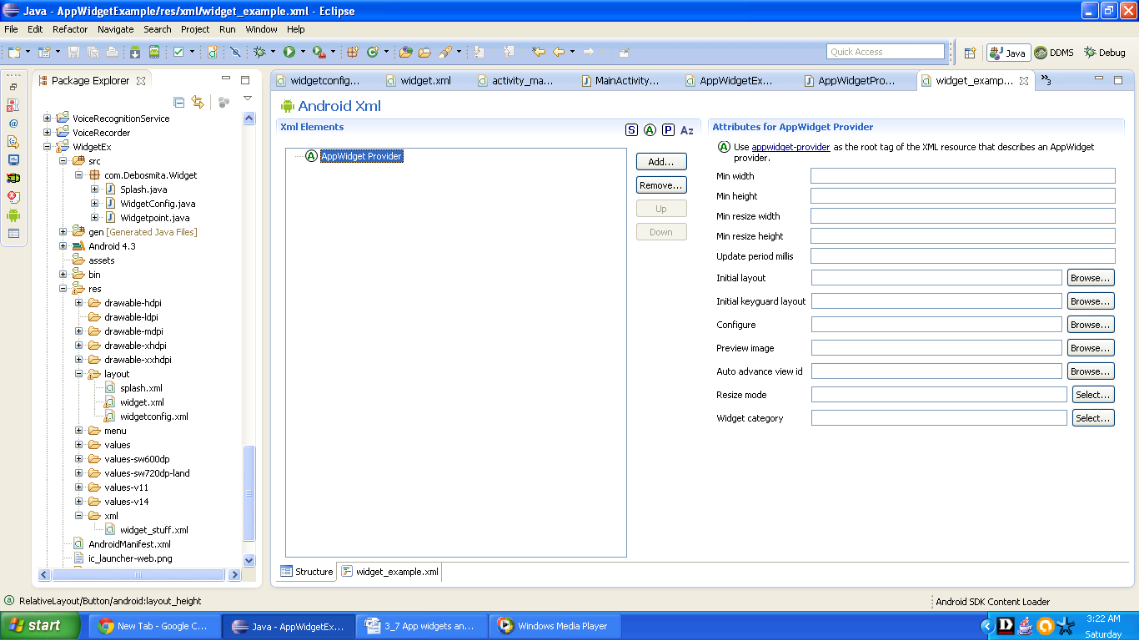
Figure - Structure of xml file
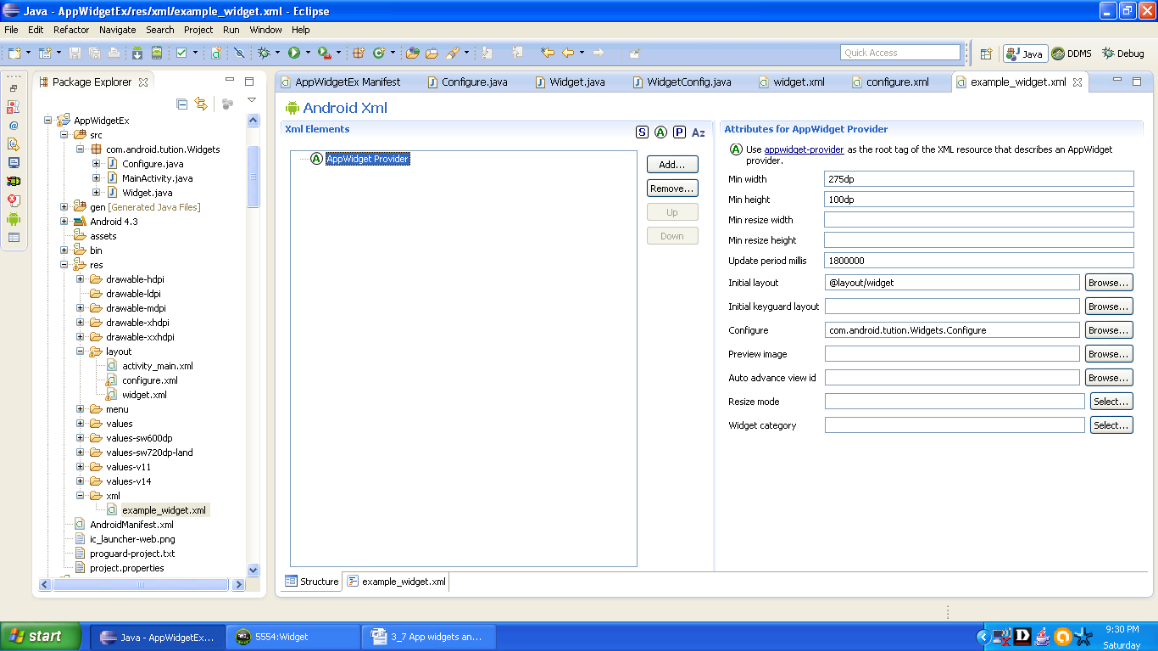
Now we need to add the AppWidgetProvider Info metadata. Fill up the form as shown in following snapshot:

Figure - AppWidgetProvider Info metadata structure
You might be confused that this file should be an xml file. Where is the xml code, right! Don’t worry it was a ready to cook form it is created for you as soon as you save file. We have the xml file beside it. It would look like the following code:
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:configure="com.android.tution.Widgets.Configure"
android:initialLayout="@layout/widget"
android:minHeight="100dp"
android:minWidth="275dp"
android:updatePeriodMillis="1800000" >
</appwidget-provider>
AppWidgetProvider Info metadata xml (example_widget.xml)
