Introduction
We have seen creation of static web pages using HTML in our previous chapters. Dynamism (interactive web pages) adds life to web pages. We can create dynamic web pages by using scripting languages like VBscript, PHP etc. JavaScript is one such language. Use of a scripting language makes the web pages interactive and responsive.
JavaScript is embedded in HTML code. Like HTML, JavaScript is also easy to learn. It is used on almost all websites to validate user actions.
We can actually control the behavior of our web page using JavaScript like validation of forms, changing the content dynamically, manipulating images etc.
The Script element
We use script element to define client side script.
There are two ways of including scripts in your code. They are
- External Scripts
- Internal Scripts
External Scripts
The scripting statements are enclosed in an external file and it is linked to the code using the src attribute of <script> tag. When we want a single functionality to be executed for many HTML pages, it is better to use this type of script.
Example
<head> <script src="Firstfile.js" type="text/JavaScript"> </head>
Internal Scripts
This method includes specification of scripting elements in the code itself within <script> and </script> tags.
Example
<script type="text/JavaScript">
document.write("Hello World!")
</script>
Generally, scripts can be put anywhere, but mostly they are placed in the <head> tag or just before closing the <body> tag.
So, we can either add the statements in the script tag or can direct to the location of script file using “src” attribute of <script> tag.
But both cannot be done at a time. We cannot specify scripting statements inside <script> tag when we enclose an external source file within the “src” attribute or vice versa.
Attributes of <script> tag
HTML5= Newly introduced in HTML5
Attribute | Value | Description |
src | URL | This attribute specifies the location of an external script |
type | MIME type | Specifies the MIME type of the script. The scripting language is specified as content type. For JavaScript we should use “text/javascript” |
charset | charset | Specifies the character encoding of the script specified in src attribute. |
defer | defer | Specifies that the script is executed after parsing the page. This is applicable only for external scripts. |
async HTML5 |
async | Specifies that the script should be executed asynchronously. This boolean attribute when set executes the script while the page continues parsing. |
Differences between HTML 4.01 and HTML5
The async attribute is newly introduced in HTML 5.
The type attribute is optional in HTML5. But it is required in HTML 4.
Designing web pages for browsers that do not support Scripts
The noscript element
The noscript tag is used for displaying alternate content in script disabled browsers or browsers that do not support scripts. We can place the <noscript> tag in head and body sections.
<html>
<head>
<title>
Example for scripts
</title>
</head>
<body>
<script type="text/JavaScript">
document.write("Hello World!")
</script>
<noscript>Sorry! I do not support Scripts. </noscript>
</body>
</html>
Differences between HTML 4.01 and HTML5
We can place the <noscript> tag only inside the body in HTML 4.
In HTML5, the <noscript> tag can be used both inside <head> and <body> sections.
Hiding data from users
The browsers which do not support scripts may show up the code to the users as plain text. To avoid this, we enclose the script content within comments.
The browsers which do not support scripts will thus ignore the script, while the browsers which support scripts will execute the content which is commented.
<script type="text/JavaScript">
<! - -
document.write("Hello World!")
// - - >
</script>
Let us write an example which demonstrates the use of JavaScript
Do you remember event handler onclick from our previous chapters?
Now we will use it in our program Firstjs.html
Firstjs.html
<html>
<head>
<script type="text/javascript">
function displayMessage(firstName) {
alert("Hello " + firstName + ", hope you like our tutorial!")
}
</script>
<body>
<form>
First name:
<input type="input" name="yourName" />
<input type="button" onclick="displayMessage(form.yourName.value)"
value="Display Message" />
</form>
</body>
</html>
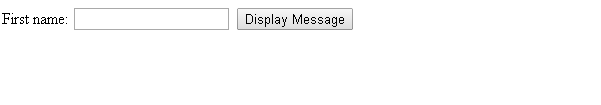
The output of the above program would be

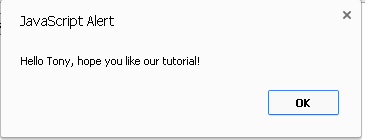
When you enter your name, and click on the Display message button, the following message would be displayed

Onclick is the event handler in the above program
JavaScript is a powerful tool when used properly. Improper implementation of scripts can mess up your website. So, be careful when using JavaScript. Always offer a non script alternative when designing your web pages.
In the next chapter we will learn about Entities in HTML.
