Designing a web page in HTML is very easy. We need two things, a HTML editor & a web browser.
Before we create our first web page, we will make ourselves familiar with some of the common terms used in this context.
HTML Editor:
It is any computer Program which is used to write, edit &save a HTML Program.
Internet:
It is a network of interconnected networks. It serves several billion users world wide.
World Wide Web or WWW or Web:
It is simply the way of looking at the internet. It is an information system on the Internet which allows documents to be connected to other documents by hypertext links, enabling the user to search for information by moving from one document to another.
Web browser:
It is a software application used to locate, retrieve & display the contents of World Wide Web. The most popular web browsers are Google Chrome, Internet Explorer, Firefox, Safari and Opera.
Web page:
A hypertext document connected to the World Wide Web.
Some of the Plain text editors used for creating web pages are:
· Notepad
· Crimson Editor
· FAR Manager(+Colorer plugin)
· Gedit
· jEdit
· Kate
· Metapad
· Nano
· vi
At this stage, though we do not use the professional HTML Editors, but it is always suggested to at least know few of them. Here they are-
· Adobe Dream weaver
· Microsoft Expression Web
· CoffeeCup HTML Editor
· KompoZer
· FirstPage
· BlueGriffon
We suggest using Notepad for creating web pages. It is very simple & easy to use.
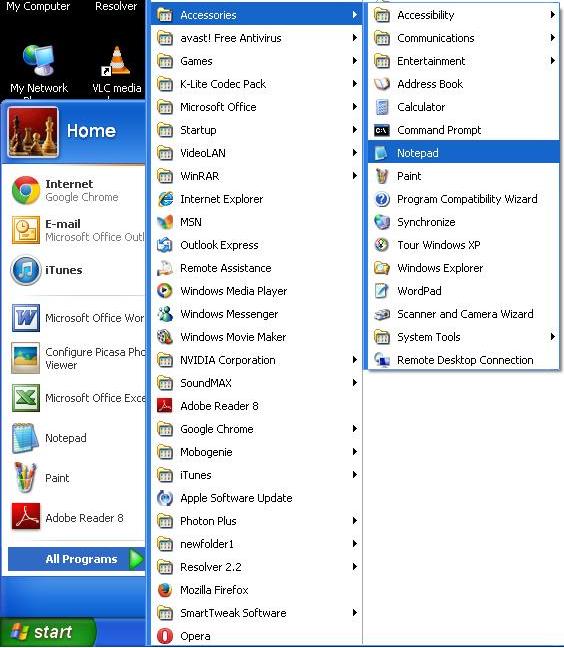
To open Notepad:
Go to start->All Programs->Accessories->Notepad
|
A window like this would open up if you follow above instructions

In the next chapter we will see a sample program with its execution.