Introduction
SVG stands for Scalable Vector Graphics and it is used to define graphics. HTML5 introduced a new element <svg> which is a container for SVG graphics. You can draw different shapes using this element.
More About SVG
Similar to any other HTML element, you should add the <svg> tag wherever you want to display the svg. You can add a fallback content between the opening and closing <vg> tags so that the particular text will appear if the viewer’s browser does not support the HTML5 <svg>. You can set the height and width of your svg using height and width attributes. You can also use tags like <line>, <rect>, <circle>, <ellipse>, <polyline>, <polygon> and <text> and attributes like stroke, fill, stroke-width, stroke-opacity, fill-opacity and opacity to draw different shapes in different styles.
Line
You can add the <line> tag inside the <svg> element to draw a line. You can specify the x and y coordinates of the starting point using x1 and y1 attributes and x and y coordinates of the ending point using x2 and y2 attributes. You can also specify the stroke color using stroke attribute and the width of the stroke using stroke-width attribute. Instead of directly specifying the stroke and stroke-width attributes, you can use style attribute to define these properties.
Sample Code:
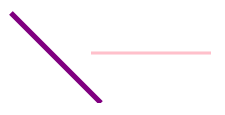
<!DOCTYPE html> <html> <head> <title>SVG Line</title> </head> <body> <svg id="mysvg" width="220" height="100"> <line x1="10" y1="10" x2="100" y2="100" stroke-width="5" stroke="purple" /> <line x1="90" y1="50" x2="210" y2="50" style="stroke-width:3;stroke:pink" /> Your browser does not support svg element. </svg> </body> </html>
Output:

Rectangle
You can add the <rect> tag inside the <svg> element to draw a rectangle. You can specify the x and y coordinates of the top left point of the rectangle using x and y attributes and the width and height of the rectangle using the width and height attributes. You can make the corners rounded by specifying the radius of the corners using rx and ry attributes. You can also specify the stroke color using stroke attribute and the fill color using the fill attribute. By default the values of stroke and fill attributes are black.
Sample Code:
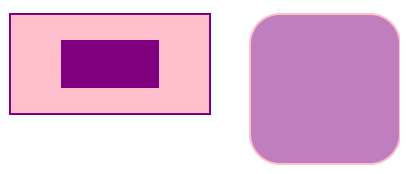
<!DOCTYPE html> <html> <head> <title>SVG Rectangle</title> </head> <body> <svg id="mysvg" width="400" height="400"> <rect x="10" y="15" width="200" height="100" fill="pink" stroke-width="2" stroke="purple" /> <rect x="60" y="40" width="100" height="50" style="fill:purple;stroke-width:2;stroke:pink" /> <rect x="250" y="15" rx="30" ry="30" width="150" height="150" style="fill:purple;stroke-width:2;stroke:pink;fill-opacity:.5;" /> Your browser does not support svg element. </svg> </body> </html>
Output:

Circle
You can add the <circle> tag inside the <svg> element to draw a circle. You can specify the x and y coordinates of the center point using cx and cy attributes. You can set the radius using r attribute. You can also specify the stroke color using stroke attribute and the fill color using the fill attribute. By default the values of stroke and fill attributes are black.
Sample Code:
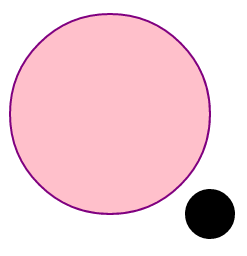
<!DOCTYPE html> <html> <head> <title>SVG Circle</title> </head> <body> <svg id="mysvg" width="300" height="300"> <circle cx="150" cy="150" r="100" stroke="purple" stroke-width="2" fill="pink" /> <circle cx="250" cy="250" r="25"/> Your browser does not support svg element. </svg> </body> </html>
Output:

Ellipse
You can add the <ellipse> tag inside the <svg> element to draw a line. You can specify the x and y coordinates of the center point using cx and cy attributes and the major axis and minor axis using rx and ry attributes.
Sample Code:
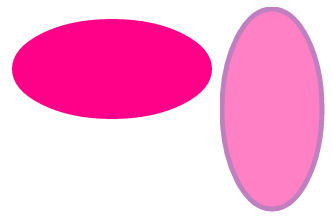
<!DOCTYPE html> <html> <head> <title>SVG Ellipse</title> </head> <body> <svg id="mysvg" width="400" height="400"> <ellipse cx="120" cy="70" rx="100" ry="50" fill="#FF0088" /> <ellipse cx="280" cy="110" rx="50" ry="100" stroke="purple" stroke-width="5" fill="#FF0088" opacity=".5"/> Your browser does not support svg element. </svg> </body> </html>
Output:

Polyline
You can add the <polyline> tag inside the <svg> element to draw any shape that consists of only straight lines. You can specify the x and y coordinates of each point separated by comma and each point separated by space using the points attribute.
Sample Code:
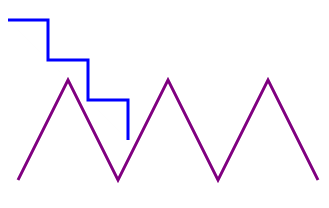
<!DOCTYPE html> <html> <head> <title>SVG Polyline</title> </head> <body> <svg id="mysvg" width="400" height="400"> <polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" style="fill:white;stroke:blue;stroke-width:3" /> <polyline points="10,200 60,100 110,200 160,100 210,200 260,100 310,200" style="fill:white;stroke:purple;stroke-width:3" /> Your browser does not support svg element. </svg> </body> </html>
Output:

Polygon
You can add the <polygon> tag inside the <svg> element to draw a polygon. A polygon is a closed shape made of straight lines. You can specify the x and y coordinates of each point separated by comma and each point separated by space using the points attribute.
Sample Code:
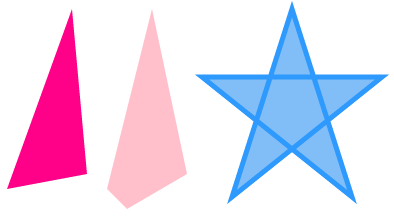
<!DOCTYPE html> <html> <head> <title>SVG Polygon</title> </head> <body> <svg id="mysvg" width="600" height="600"> <polygon points="80,10 15,190 95,175" fill="#FF0088" /> <polygon points="160,10 115,190 135,210 195,175" fill="pink" /> <polygon points="300,10 240,198 390,78 210,78 360,198" style="stroke:#2E9AFE;fill:#81BEF7;stroke-width:5" /> Your browser does not support svg element. </svg> </body> </html>
Output:

Text
You can add the <text> tag inside the <svg> element to write some text. You can specify the x and y coordinates of the starting point of your text using x and y attributes and specify the text between the opening and closing <text> tags.
Sample Code:
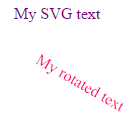
<!DOCTYPE html> <html> <head> <title>SVG Text</title> </head> <body> <svg id="mysvg" width="200" height="200"> <text x="20" y="20" fill="purple">My SVG text</text> <text x="50" y="50" fill="#FF0088" transform="rotate(30 20,40)">My rotated text</text> Your browser does not support svg element. </svg> </body> </html>
Output:

Summary
In this section, we have seen how to draw different shapes like rectangle, circle, lines, polylines, polygons, ellipses etc using <svg> element.
