Are you new to writing code? Are you unfamiliar with all the jargon that is associated with programming? Does the thought of learning a new language feel burdensome and difficult? Then Javascript can make your stint with writing code bearable and maybe, even interesting. It would be the ideal choice for you to take those first baby steps to writing great code that works wonders!
Before we look into what Javascript is and other stuff about it, we need to get some facts straight so that when we get to the actual learning of Javascript, we would not stutter.
Mode of execution of code matters

Every line of code that you write is executed to produce some result. But how this line of code is executed differs between programming and scripting languages. If code written in a language needs to undergo a process called compilation before it can be executed, then the language is a programming language. On the other hand, if code written in a language can be executed on the go and does not need any pre-processing, then the language is a scripting language.
Javascript is a scripting language
Now that you know the difference, it would be ideal to disclose that you wish to learn a scripting language. Apart from the fact that somebody wants you to learn this language or you are doing it with self interest, you need to know why we need Javascript. Before that, you need to understand a little on clients, servers and web applications.
Who is a client?
So, generally speaking, a client is someone in need of a particular service. When it comes to the web, people want to look up something or they wish to play a game, or shop online, and what not. As a person, one needs some software to act on their behalf. This is usually the web browser. Some of the commonly known and used web browsers are Mozilla Firefox, Internet Explorer, and Google Chrome.
What is a web server?
There are lots of clients out there seeking some service or the other. So, there has to be some people serving these clients, is it not? This is done by special computers called Servers. These servers operate at great speeds and are capable of handling multiple clients at the same time. If too many clients tend to crowd the server at the same time, then the server takes longer to service each and every client than usual.
So, a client wants service and server offers service.
So, what are websites and web applications then?
A website is a set of pages that are put on a particular server. These pages may have content that may or may not change. They do not do much other than displaying information they have been created for.
A web application is capable of doing something for the client. When one needs to shop, the online store needs to know what you are shopping and dispatch the items after you pay for them. There are online ticket reservation systems too. All these are present on the web offering some sort of service to the client.
Websites and web applications reside on the web server
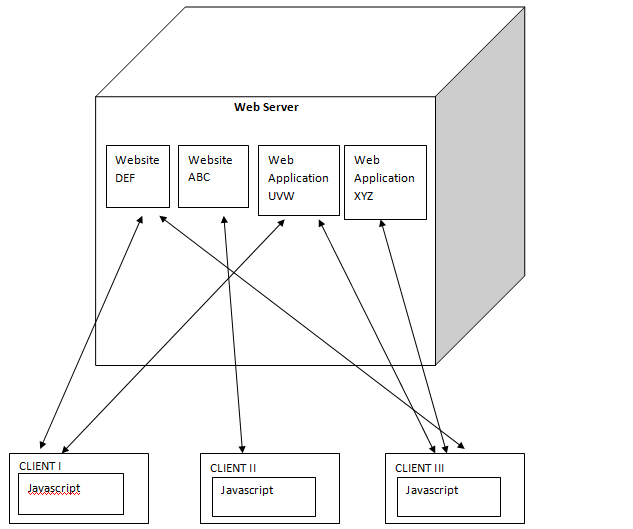
So, these web applications and websites are served by the web server to the web browser. Many websites and web applications may reside on a single server or the server may be dedicated for a single one.
Where does Javascript figure in this picture?
Javascript is a client side scripting language. When I say this, I mean that the code will be executed by the client which is the web browser. You would have seen forms which need filling. There are checks for what has been filled in and not, and much more. These things can be checked for using the Javascript code before sending out the details all the way to the server.

Why use Javascript?
With simple syntax and easy approach to learning from these tutorials, you could use Javascript. Not just that, the language has its own purpose to serve. When you fill in a form, would you not need it to be validated if all details have been entered and if so, correctly? Would you not like a personalized web page just for you? Not only these, the language is capable of doing much more! Do not deter! Our tutorials are here to give you a smooth sail through the language.
