Introduction
jQuery Mobile provides a collapsible widget which allows you create expandable and collapsible content panels. Collapsibles are really useful in mobile devices that have space constraints as they present the content in a very compact manner. You just need to assign the role collapsible to the container to create a collapsible panel.
Basic Collapsible
Inside the container that has data-role equals to collapsible, you can add headers or legend. The framework styles the header to look like a clickable button and adds a + icon to the left of the header to indicate that it is expandable. You can add HTML tags after the header to make the content that will be hidden or shown once the heading is clicked. By default, the content is hidden. Once the content is shown, the icon to the left of the header becomes -. Once you click the - icon, the content will be again hidden.
Try this yourself:
<!DOCTYPE html>
<html>
<head>
<title>Sample Code</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="collapsible">
<h3>Click me to see the content.</h3>
<p>Here is the content. You cannot see this content unless you click the header.
Once you are done, you can click the header again to close the section.</p>
</div>
</body>
</html>
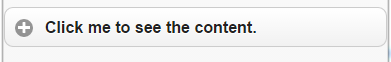
Save the file as collapsible.html and open it using your browser. You will get a screen like this:

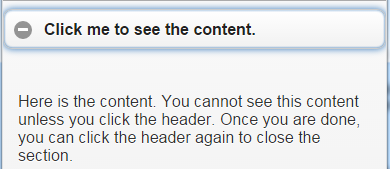
Click the header and the content will be shown like this:

You could see that the icon to the left of the header is different (first + and then -) when the content is shown and hidden.
Themes, Expand, Icons and Icon Positioning
If you want the content to be shown when the page loads, then you can set the value of data-collapsed to false. This will show the content as soon as the page loads. Similar to buttons, you can apply different themes for the collapsible by setting the value of data-theme attribute. You can change the default icons of collapsible headings by setting the value of data-collapsed-icon and data-expanded-icon attributes. You can also change the position of the icon by setting the value of data-iconpos attribute.
Try this yourself:
<!DOCTYPE html>
<html>
<head>
<title>Sample Code</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="collapsible" data-theme="b" data-collapsed="false" data-collapsed-icon="info" data-expanded-icon="check" data-iconpos="right">
<h3>Click me to see the content.</h3>
<p>Here is the content. You cannot see this content unless you click the header.
Once you are done, you can click the header again to close the section.</p>
</div>
</body>
</html>
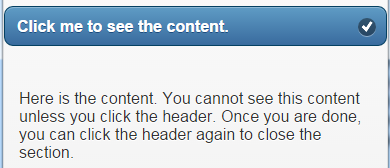
Save the file as collapsible-multiple.html and open it using your browser. You will get a screen like this:

As we have set the value of data-collapsed to false, the content is shown by default. You could see that a different icon is displayed that too on the right as we have set the values of data-collapsed-icon, data-expanded-icon and data-iconpos attributes.
Nested Collapsibles
You can insert one collapsible inside another collapsible to create a nested collapsible.
Try this yourself:
<!DOCTYPE html>
<html>
<head>
<title>Sample Code</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="collapsible" data-theme="b">
<h3>Click me to see the content.</h3>
<p>Here is the content. You cannot see this content unless you click the header.
Once you are done, you can click the header again to close the section.</p>
<div data-role="collapsible">
<h1>I am also collapsible!!!</h1>
<p>Here is the content in the nested collapsible block.</p>
</div>
</div>
</body>
</html>
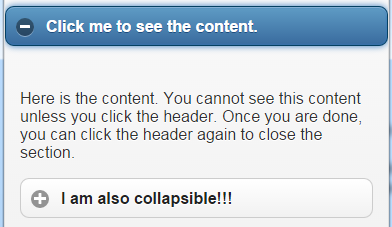
Save this file as nested-collapsible.html and open it using your browser. If you click the header, you will get a screen like this:

You could see another collapsible block which can also be opened.
Set of Individual Collapsible
You can create a set of individual collapsibles which allows you to open multiple collapsible rows at once (unlike nested collapsibles).
Try this yourself:
<!DOCTYPE html>
<html>
<head>
<title>Sample Code</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="collapsible" data-theme="b">
<h3>Click me to see the content.</h3>
<p>Here is the content. You cannot see this content unless you click the header.</p>
</div>
<div data-role="collapsible" data-theme="e">
<h3>Click me to see the content.</h3>
<p>Here is the content. You cannot see this content unless you click the header.
Once you are done, you can click the header again to close the section.</p>
</div>
<div data-role="collapsible" data-theme="a">
<h3>Click me to see the content.</h3>
<p>Here is the content. </p>
</div>
</body>
</html>
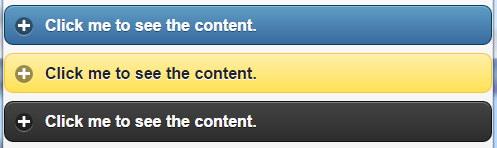
Save the file as collapsible-set.html and open it using your browser. You will get a screen like this:

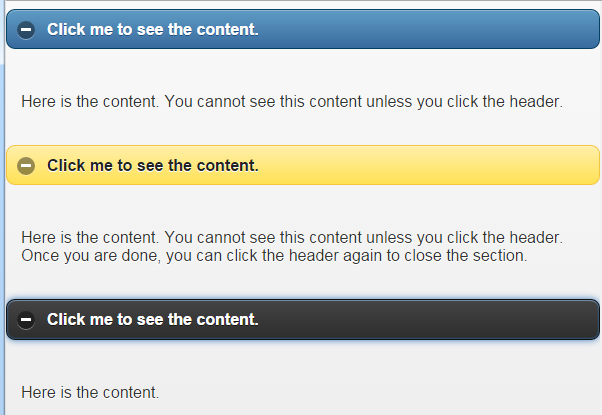
You can expand all the collapsibles at once like this:

Summary
In this section, we have seen how to create mobile optimized collapsibles. We have also created nested collapsibles and collapsible sets.
