Data binding is a process by which data can be displayed to user as well as data can be entered into the application using various elements. Data binding provides a method to bind UI elements with the data objects and it makes data flow between Binding source and UI elements.
Binding UI elements to data
Data binding establishes a connection between the data source and the elements on the UI of an app. In this process following terms are commonly used:
Binding target:
It is a UI component that is bound to a data item. For example TextBox and Image controls can be used as binding targets.
Target property
It is the property of UI component that needs to be bound to a data item. It is also termed as dependency property. For example the Text property of TextBox can be target property that is used to display the title of a note in an app.
Binding source:
Binding source is a data item. For example we can bind the Text property of the TextBox that accepts any information like Title of Note class.
Data binding Types
Based on the direction of data flow between UI elements and data items, data binding can be of following types:
One way
In this type of data binding, the binding target is updated at the time of binding and whenever the source gets updated. It is useful where data is presented in read only form but it needs to be updated regularly on user interface. For eg in Weather app the temperature is displayed in read only mode but it is updated at regular intervals.
One Time
In this type of data binding, the binding target is updated with the data from the binding source only at the time of creation of binding. If there are any changes in data source after the data binding, it will not be reflected in the binding target. For example if we are using an app where we have to display month of year in a drop down list. We can use this type of binding.
Two Way
In this type of data binding, the binding target and the binding source can reflect changes to each other. That means data can be flow between data source and UI elements and vice-versa.
At the time of implementation data binding we can bind either a single data item to a UI element or multiple data items to a single UI element.
Binding a UI element to Single item
To bind a UI element to a single data item, we bind a property of UI element to single data item. For this we need to perform following steps:
Define the data source
To define the data source of app, we need to create a class whose instance will be used to store the values provided on interface.
For eg if we are creating a note app then we can use following code to define a class.
class Note
{
public string Title {get; set;}
public string Content{get; set;}
public Note(string Title, string Content)
{
this.Title=Title;
this.Content=Content;
}
}
Set the data context of UI element
After the data source is defined, we set this data source as the data context of the UI element. In note app we bind the values stored in an object of the Note class to the text blocks on UI app. For this we set the data context of text blocks. We need to set the value of DataContext property of text blocks as an object of the Note class.
For this we can use following code:
txtNoteTitle.DataContext=note; txtNoteContent.DataContext=note;
Bind the property of UI element with the appropriate property of data source.
After above two steps we need to bind the property of UI element with the corresponding property of data source. In note app to display the title of a note, we bind the Title property of the Note object, note. We can use following code for this:
<TextBlock x:Name=”txtNoteTitle” Text=”{Binding Title}”/>
<TextBlock x:Name=”txtNoteContent” Text=”{Binding Content}”/>
Binding UI element to a collection of items:
To bind a UI element to a collection of items, we need to follow following steps:
Create a collection
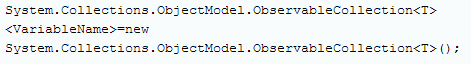
If we need to create a collection of objects that is used to store details, we create an instance of the ObservableCollection class, that is available under the System.Collections.ObjectModel namespace. It is basically a generic class that is a collection of dynamic data and is capable of providing notifications at the time of adding or removing contents.
Following code explains it:

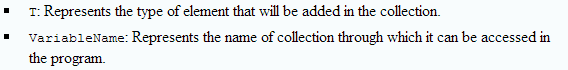
In this code:

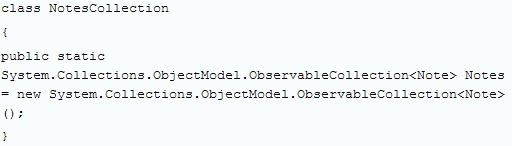
In Notes app, if we need to create a collection of objects that stores the note details. We use
Following code
:
Add the data source objects to the collection
After creating the collection, we need to add data source objects that store the data entered on the UI to the collection.
For this we use following code:

Bind the collection as data source of the UI element
After adding data source objects to the collection, we need to bind the collection as the data source of the UI element. For this we need to set the ItemsSource property of UI element.
Override ToString() method
To display the data from a collection in a UI element, we need to override the ToString() method.