Whenever an application is need to be developed, it includes many steps to identify the features provide by our app. It should be planned according to SRS (Software requirement Specification).
Following steps are included in Create a Windows store app development:
Plan
In software development life cycle this phase is the first phase, in which System Analyst ensures about the requirements of user. After analyzing all the requirements SRS will be created that is agreement between user and development team. In every phase of SDLC this SRS must be followed.
In planning phase following are the steps included:
- Decide the tools and technologies
There are various tools and technologies available for developing Windows store apps, in this phase it is to be decided which technology a developer should follow according to the requirements of user.
- Identify the features to be provided by the application
In this step a developer should ensure what features needs to be included in developing windows store app according to SRS. For eg. if application supports photo editing feature, developer will ensure the sharing concept through share contract in app.
- Identify personalization requirements
Every window store app has its own settings and preferences, so when a user logs in an app, contents will appear on screen according to setting and preferences. If the app is installed on another device the settings and preferences are automatically applied on other device. So a developer should identify the requirements of app and must implement in app.
- Check the possibility of using hardware capabilities
A Window store app must be integrated with hardware devices like printer, webcam and microphone etc. to maximize the interaction with user. For eg. If an app needs to be developed with instant messaging capability, developer needs to ensure the integration of microphone and webcam devices for voice and video chat option.
- Plan for accessibility
When a window store is developed it is ensured that it can be used by a wide range of audience. Every user has its own settings and preferences, abilities and disabilities. App should be easily used by visually and physically challenged users.
- Plan for Globalization
Every app should be developed in manner so that it can be used worldwide, easily adapts lingual, cultural and regional requirements of the users.
Design
While designing a windows store app, it is ensured by developer that the app should be fast and fluid, easy to use, content before feature is implemented, navigation is easy. Commands are made available when they are required only using App Bar feature. App should support touch interface.
For this, In designing phase following points needs to be considered:
- Navigation design
In this designing part, how to use navigation in app, is needs to be decided, for this minimal controls should be used, developer can use hub and spoke model for providing information in app, this is also called Hierarchical model of navigation. In this model hub page is used to show complete information of app in tile format. When user selects the desired tile, he/she will navigate to spoke page of that tile and on third page he/she will get the complete information this page is known as details page. In this manner a user can get a smooth navigation within an app.
- Command design
In windows store apps we can place commands in different forms like pop ups, dialog box, App bar and charms bar, these commands are available when they required. We have to categorize the commands that need to be displayed on app bar, charms bar or any other dialog box.
- Touch design
In windows store app, developer can use various touch patterns like Tapping, dragging or pinching. It also supports multi touch pattern. For touch interface some guidelines must be followed:
![]() Tapping, dragging, pinching and swiping are easy on large targets.
Tapping, dragging, pinching and swiping are easy on large targets.
![]() Provide feedback for each action performed through touch
Provide feedback for each action performed through touch
![]() Allow interaction with any number of fingers.
Allow interaction with any number of fingers.
To design a windows store app using visual studio 2012 we have to perform following steps:
- Open visual studio window store project
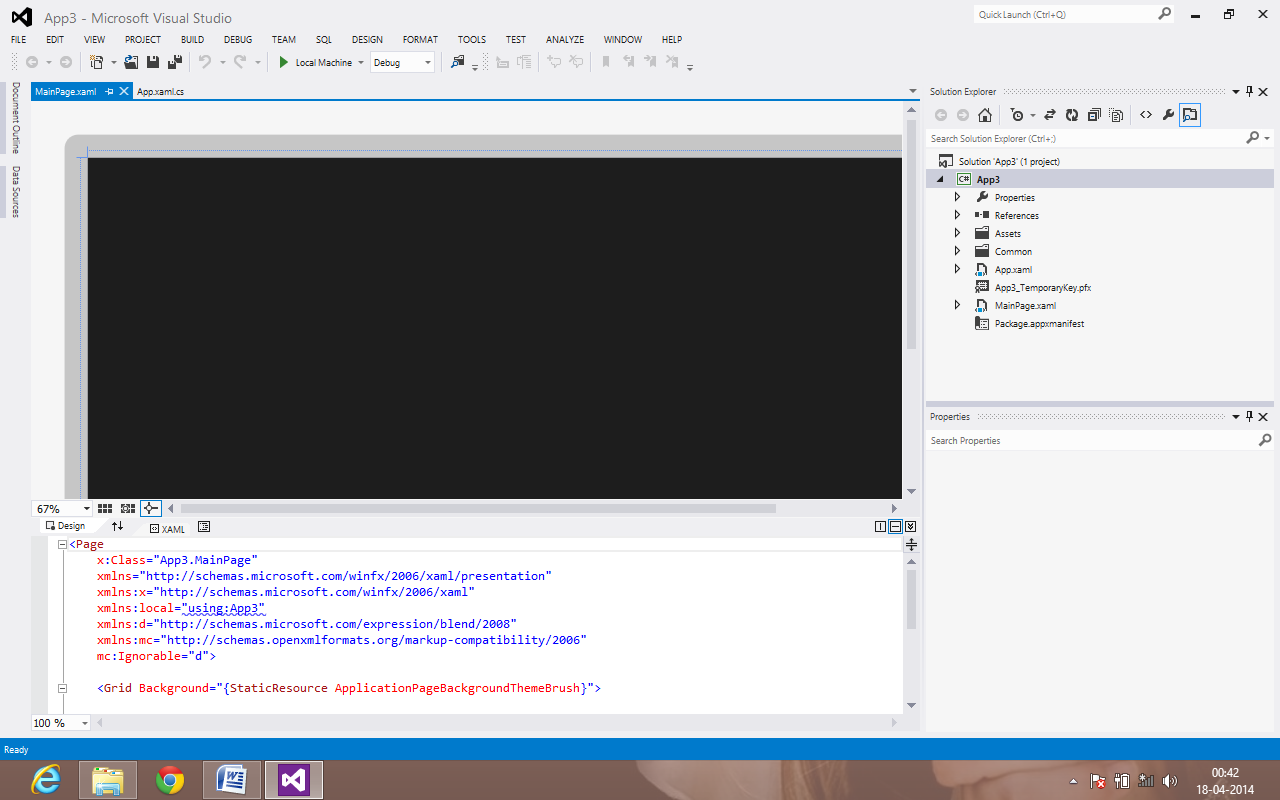
- From solution explorer open MainPage.xaml file. A design interface will open like as:

Designing the MainPage.xaml file
The black rectangle is the design are and below this we can see the xaml code, where xaml code for controls can be written to design the user interface of App.
Develop
In this phase a developer can use any of the technology support windows store app development.
Using C# language a windows store developer can write code in Code behind file MainPage.xaml.cs file.
Test and Debug
In this phase the application that is developed in above phase, is tested to ensure that it provides the desired functionality according to SRS. If any error encountered, develop needs to debug the error. For this process Visual studio debugger tool can be used, that provides support to find error in the app and fix that same. We can also use break point in this process, by which we can execute the app in step by step manner.
For debugging process we can use shortcut key Ctrl+F5 or choose Debug-> Start Without Debugging menu.
To close the App we can use Alt+F4 key.
Package and deploy
After developing and testing the window store app, it should be packaged and deployed on local server or on windows store. While deploying on local server the task is automatically done when we execute the app. But if we need to deploy app on windows store, we need to package and publish the app manually.
