Android Video Tutorial
We already know about the android multimedia framework. Now we will develop a video application and learn the video functionality of android. .
8.2.1 introduction to Android Video
MediaController is a view which contains the controls of MediaPlayer. It contains control buttons like “Play/Pause”, “Rewind”, “Fast Forward” and Progress slider. The synchronization of control with the state of MediaPlayer is taken care of by MediaController. MediaController creates a default set of controls. They are put in a floating window above the application. This window will disapper in few seconds approximately three seconds if application is left idle. Don’t worry it will re-appear as soon as user touches the screen. We will use this is in our small video player. So let us create a example and see the practical implementation of MediaController.
8.2.2 Android Video Example
Create a project and name it as you like. I am naming it VideoPlayerEx app, create a new sub-folder and name it raw under the resource folder. Store a video clip in the raw sub-folder. The path will be /res/raw/sample_video. We will refer it inside our activity file. So first of all open the corresponding activity_main.xml file and code it as shown in the following listing:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello Readers!!" /> <VideoView android:id="@+id/videoPlayer" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>
Figure activity_main.xml file
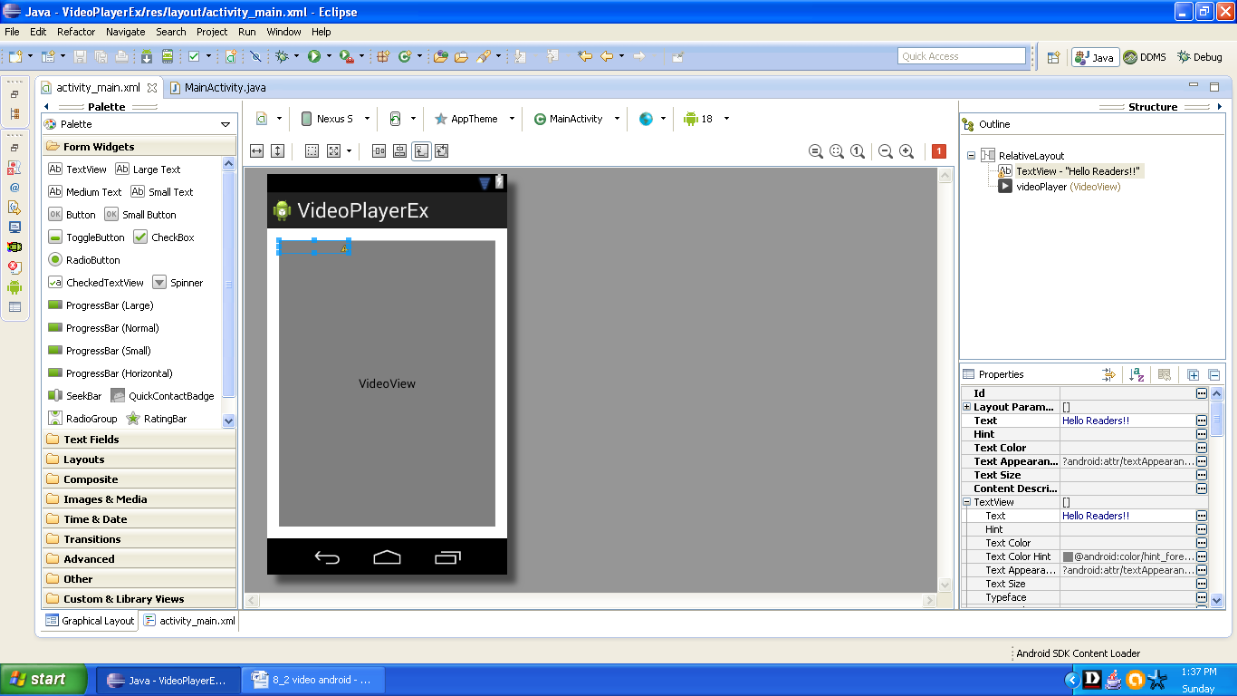
The graphical layout of application should be similar to the following snapshot:

Figure Graphical layout of application
Open the main activity file and populate activity with following lines:
package com.android.tution.videoPlayer;
import android.net.Uri;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.MediaController;
import android.widget.VideoView;
public class MainActivity extends Activity {
VideoView video;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
video = (VideoView) findViewById(R.id.videoPlayer);
String urlPath = "android.resource://" + getPackageName() + "/"
+ R.raw.donaldgolf;
video.setVideoURI(Uri.parse(urlPath));
video.start();
// for adding controls like start,stop,pause etc
MediaController media = new MediaController(this);
media.setMediaPlayer(video);
video.setMediaController(media);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
Figure main activity file
As usual open your manifest file and cross check it with the following listing:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.android.tution.videoPlayer" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="18" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.android.tution.videoPlayer.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Figure manifest file
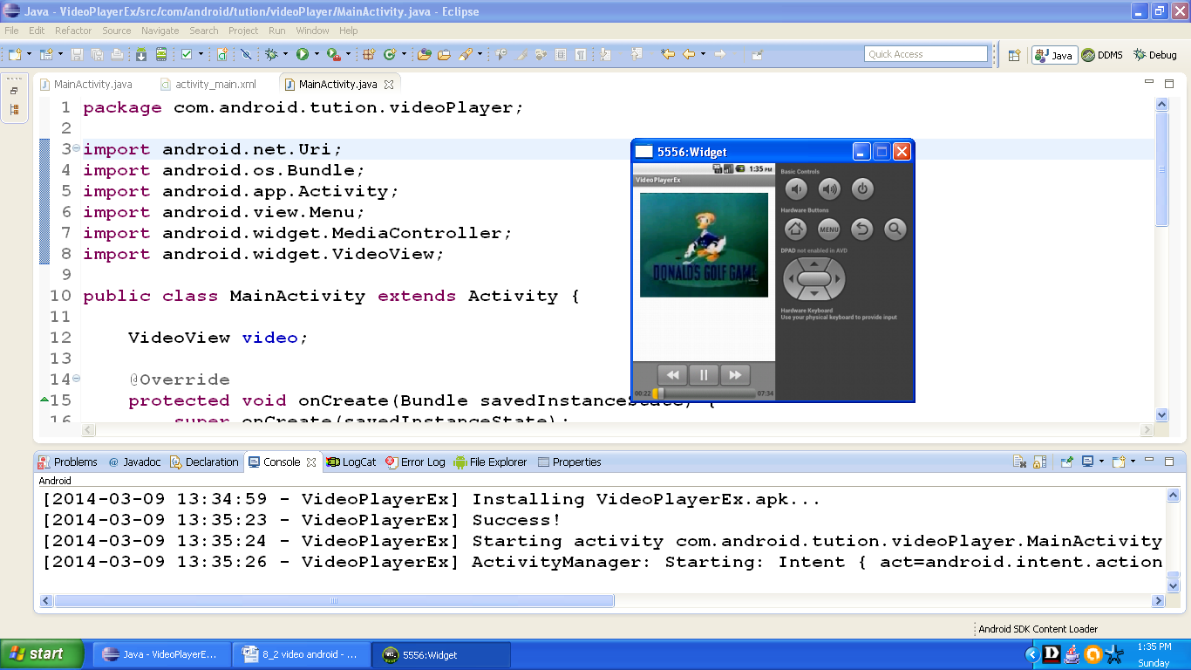
We have accomplished the coding section. Now it is the time to run our application.Create suitable emulator and run the application. After 3 seconds the window will disappear. As soon as you click the screen the floating window will reappear. To rewind the video you can press the previous button. To forward the video you can press the forward button. With the play button you can play or pause the video respectively. There is a progress slider below the controls which will show the progress of video. Output should look similar to the following snapshot:

Figure Output of VideoPlayerEx application
Congratulations buddiesJ!! We are done with video player. Hope you enjoyed this tutorial. See you in the next section. Till then keep practicing. Happy App developing!!
